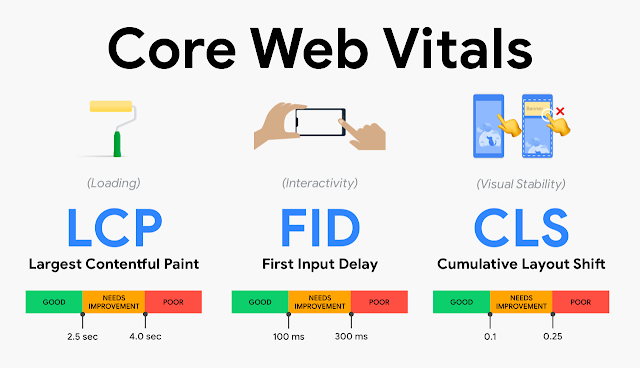
Core web vitals are a set of three specific web page experience metrics that Google considers super important:
Largest contentful paint
First input delay
Cumulative layout shift
According to Google, core web vitals will directly impact rankings.
That said, they also point out that core web vitals aren’t a make or break ranking factor. In other words, you can still rank with poor core web vitals scores.
That said, there’s really no reason NOT to optimize your site’s core web vitals.
So it makes sense to set some time aside to work on them.
Here’s how.
How To Improve Your Core Web Vital Scores
To be clear:
The exact steps you take to improve your core web vitals depends on your site.
For example, a site that runs on Shopify will be different compared to one that runs on WordPress.
That said, here’s the process you can use to figure out what you need to fix.
First, pop open the Google Search Console and click on “Core Web Vitals”.
Then, take a look at how the pages on your site stack up.
(I basically ignore the desktop scores. Google’s mobile-first index means that mobile scores are what really matter.)
You want to really zero in on “poor URLs”.
In my opinion, Google is going to punish poor URLs more than boost up good URLs. So you want to prioritize getting your URLs out of the red.
Again, how you tackle this depends a lot on the core web vital that you’re struggling with.
For example, a bunch of my pages had a poor CLS score.
So we worked on improving the stability of pages as they loaded.
How We Improved Backlinko’s Core Web Vitals
When Google announced their upcoming page experience update, I realized that we needed to make a change.
You see, Backlinko’s load times were slow. Very slow.
It wasn’t for lack of trying. We used a lightweight WordPress theme. Compressed our images. And more.
But the fact was: Backlinko’s pages were HUGE. Some of our posts had 40+ high-res screenshots. Plus visuals, embedded videos and animated images.
The thing was, this didn’t seem to hurt our rankings at all. Which makes sense considering that our search engine ranking factors analysis found no correlation between page speed and rankings.
But this update was different. Google wasn’t just looking at page loading speed. They were going to try to directly measure user experience.
In other words: this time they weren’t messing around.
So I got to work.
Specifically, I hired an agency to overhaul Backlinko’s code. It now runs on Next.js.
It wasn’t cheap. Or easy.
But in the end, this significantly improved our core web vital scores.
And our overall load times.
Fortunately, you probably don’t have to completely overhaul your site’s code. Backlinko was kind of in a unique situation. This is why we had to take drastic measures.
But 9 times out of 10, you can improve your core web vital scores using the tips that I outlined above.